上 lightbox スマホ 280396-Lightbox スマホ ずれる
Lightboxが動かない場合はこれを試して web ECCUBE FutureShop Jimdo Makeshop WordPress xoops Yahoo!ショッピング おちゃのこネット カラーミーショップ スマホ 用振り分け ネットショップ ランディングページ レスポンシブ ロゴ制作 定期通販 静的サイト おすすめです! わたしがブログで紹介して スマホ画面で時々画面をはみ出ることがあります。 自動的に画像(イメージリンク)にLightbox効果を適応する このチェックは必ず必要です。 コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。予約不要で即日修理☆JR茨木駅西口 徒歩4分!iPhone修理 液晶ガラス交換やバッテリー交換 他、アイフォン修理ならオリスマ JR茨木店へ!熟練スタッフによる施術で安心して修理いただけます。

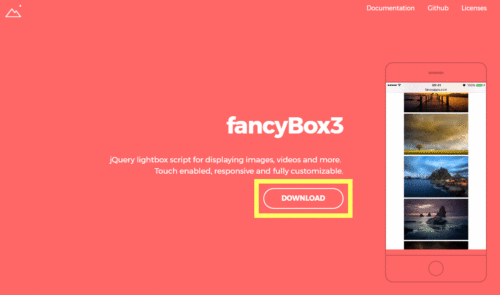
モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net
Lightbox スマホ ずれる
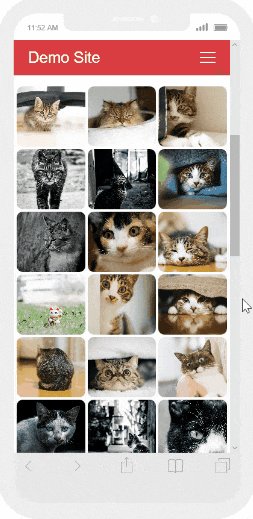
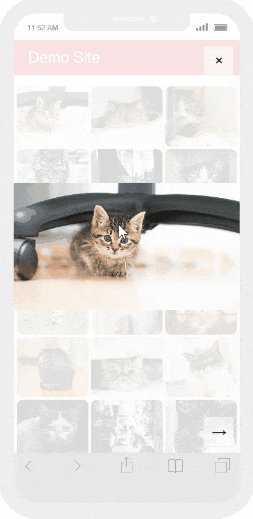
Lightbox スマホ ずれる- 「WP jQuery Lightbox」を紹介するその前に、日頃WordPressでブログに画像をアップロードする際に、個人的に気になっていることを書き出してみたいと思います。 こういう悩み、結構多いと思う。 スマホ、タブレット、デジカメなど撮影する機器の違いで画像サイズが異なったり Lightbox2とは? 上記で説明した通り、ライトボックス機能を提供してくれるjQueryプラグインです。 そもそもライトボックス機能とは、サムネイル画像をクリックした場合にモーダルウィンドウを開いて拡大画像を表示する機能のことです。 また、Ajaxの技術が使用されており、画面遷移せずになめらかに画像を閲覧できることも特長の1つです。 Lightbox2では、単に拡大




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報
以前までは『Boxer』というプラグイン単体だったのですが『Formstone』というテーマの1つになり、それに伴い『Lightbox』という名前に変更になったようです。 ややこしいです。 ただ比較しても挙動は(見た限りだと)そんなに違わないので好きな方を使ってよいかと思います。 『Boxer』の方が設置は簡単です。 このプラグインのいいところはレスポンシブに対応してLightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンではLightbox スマホに設置できるモーダルウィンドウ 楽天市場 CSSだけで可能! スマホに設置できるモーダルウィンドウ コンテンツを浮かび上がるようにポップアップ表示させるモーダルウィンドウ。 お知らせ等の他に、楽天ならクーポン等を設置して告知
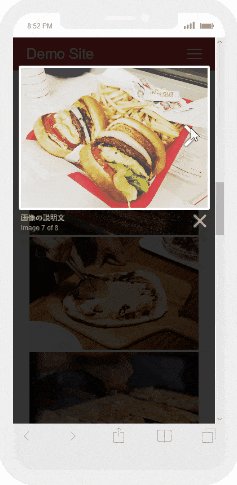
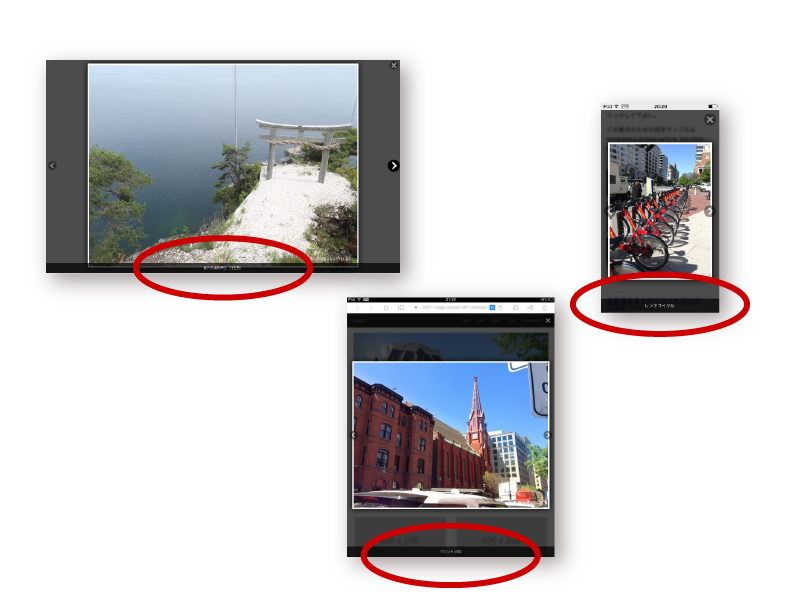
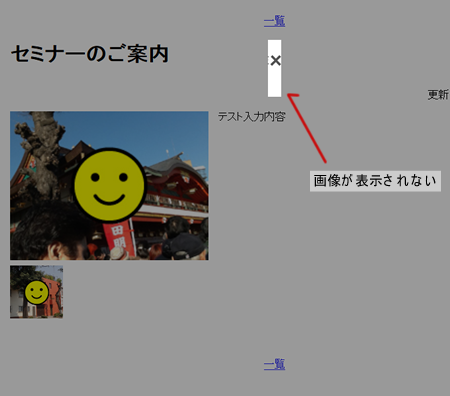
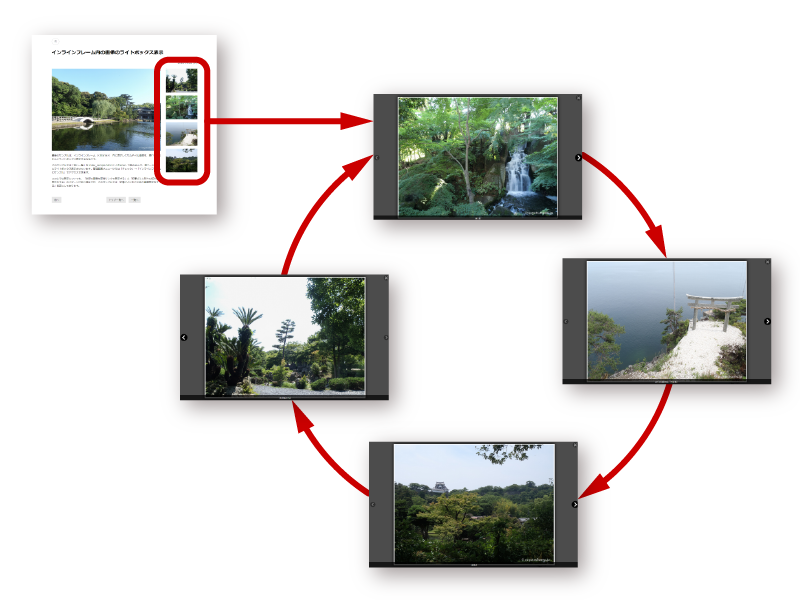
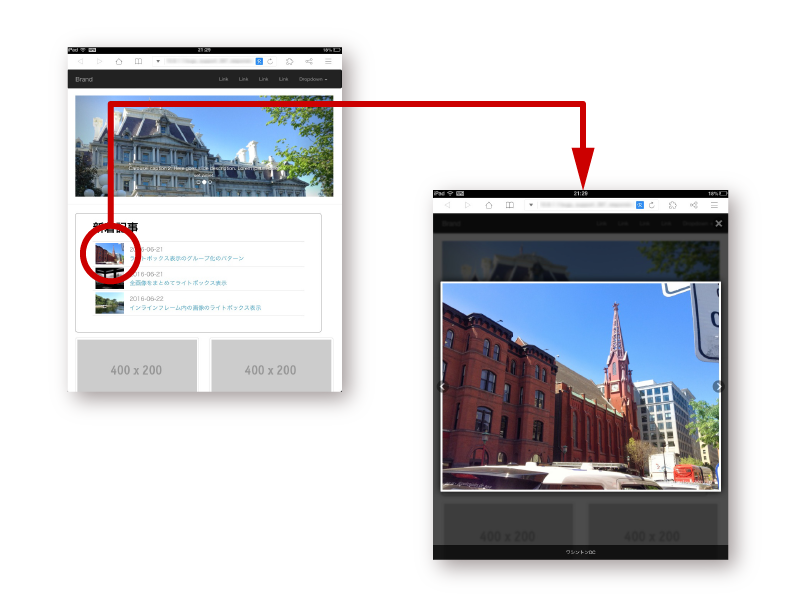
も入れておくとデバイス、タブレットやスマホに合わせてくれます。 iPadはちゃんと表示され、クリックすると大きくなりました。 次の写真の「>」が出ませんでした。 横向きモードから縦向きモードへ変更すると写真が欠けたり、画面から消えたりします。 また、縦向きモードから横向き Lightbox最新版(271)の設置方法と使い方 ツイート 画像をモーダルウィンドウでお洒落に表示することができる定番スクリプト「Lightbox」ですが、検索しても古いバージョンの設置方法ばかりヒットするので、最新版の設置方法と使い方を載せておきます。 デモ作った Lightboxって何?って人はTIFF Bell Lightboxの写真・画像(枚)の11ページ目。「TIFF Bell Lightbox」に関するフォトギャラリーです。
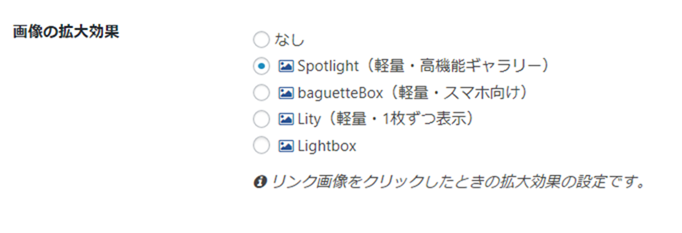
Cocoonの画像拡大効果(Lightbox)ライブラリ各々お勧めの使いどころ 投稿・固定ページ この記事は 約3分 で読めます。 Cocoon設定「画像」タブには、画像拡大効果の設定項目があります。 現在この画像拡大効果(Lightbox系効果)は4種類にCSS3 スペースの限られたスマホサイトなどで注釈や解説を付けたい場合に重宝します LightboxのようなUIを目指しました 背景の半透明グレーのところをクリックするとウインドウが閉じます ポップアップの中の要素が枠の高さを超える場合、縦スクロールが WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBox を 「スクリーンサイズに合わせて画像を縮小」スマホなど画面が小さな端末で見た場合、画面サイズに合わせて自動的に縮小するか、しないかを設定します。 チェックを入れておきましょう。 また、「Minimum margin to screen




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう
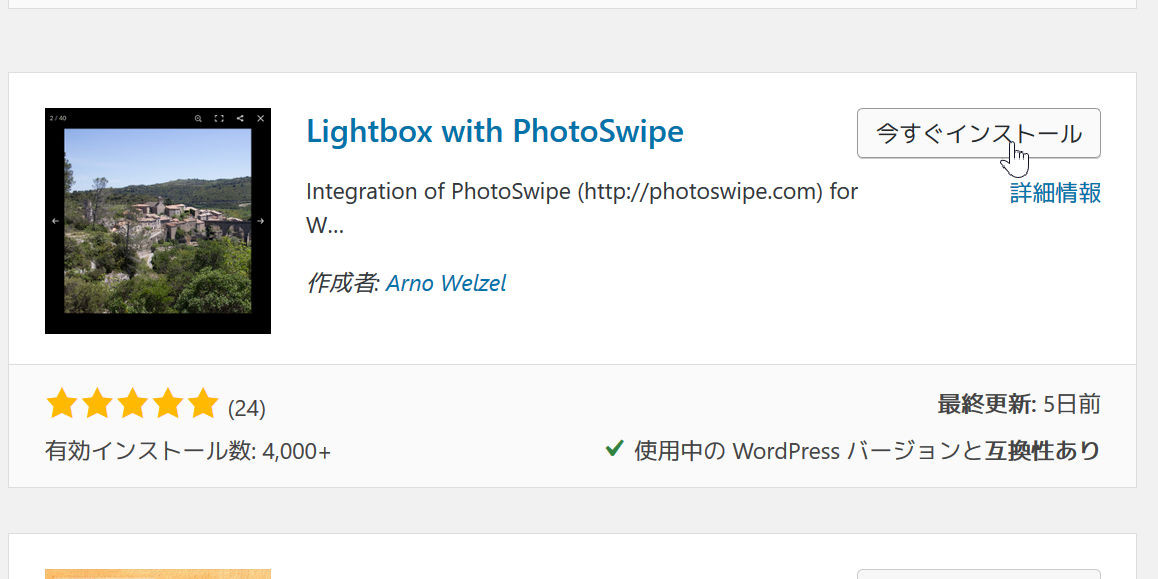
本文を書き換えたくないので、LightBoxで使っていたrel='lightbox'属性をそのまま使う $(function() { $('arel^=lightbox')colorbox();}); Lightboxからダウンロードして解凍して下さい。 解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。 読み込ませよう スタイルシート(css)『lightboxmincss』は内に記述! JavaScriptは『lightboxplusjqueryminjs』直前に記述します。スマホでのピンチアウトにも対応するLightBox系プラグイン「Lightbox with PhotoSwipe」が良い! 設定も解説。 スマートフォンが普及して一気にモバイルファーストの時代となりました。 パソコン表示はもちろん、タブレットやスマートフォンでもバッチリと画像表示する必要があります。 そこでWordpressに導入できるライトボックス系の画像表示プラグイン




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




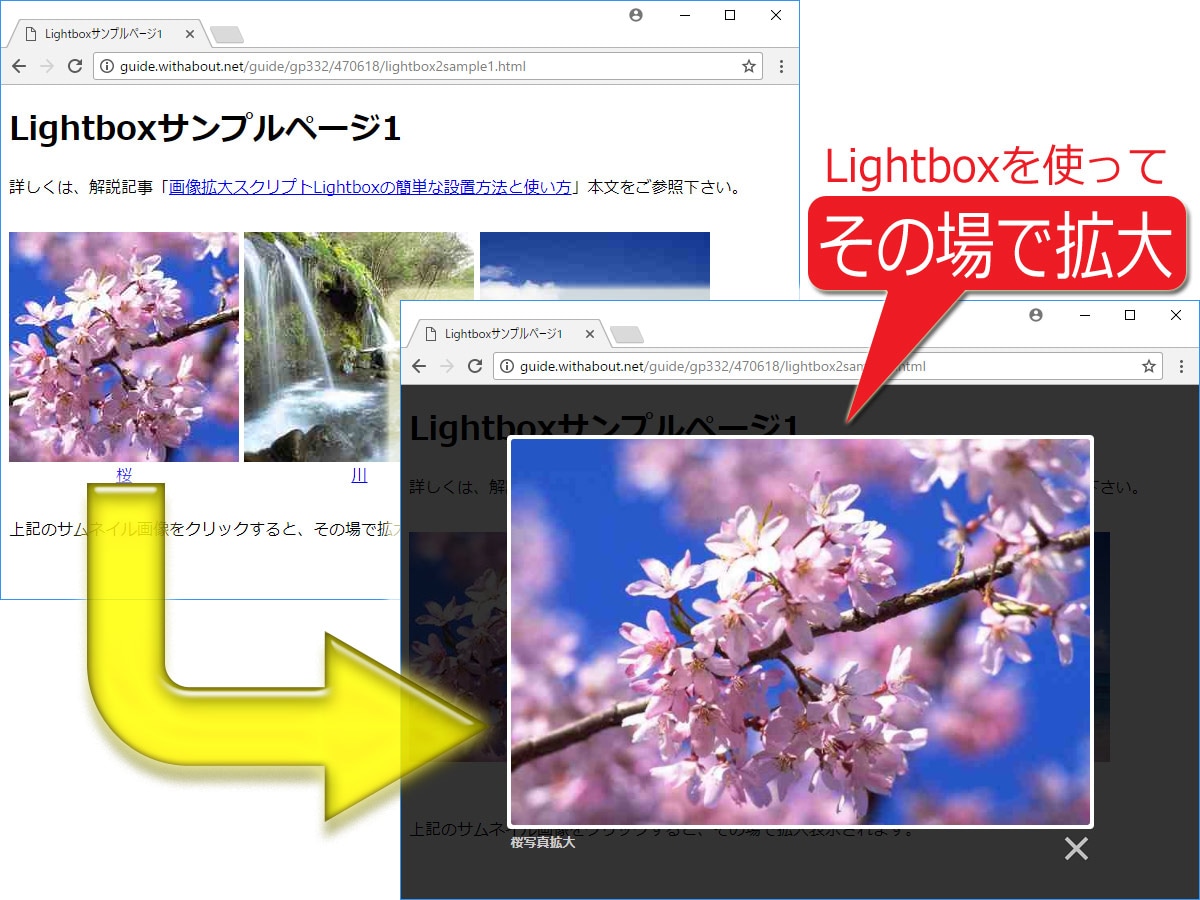
画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About
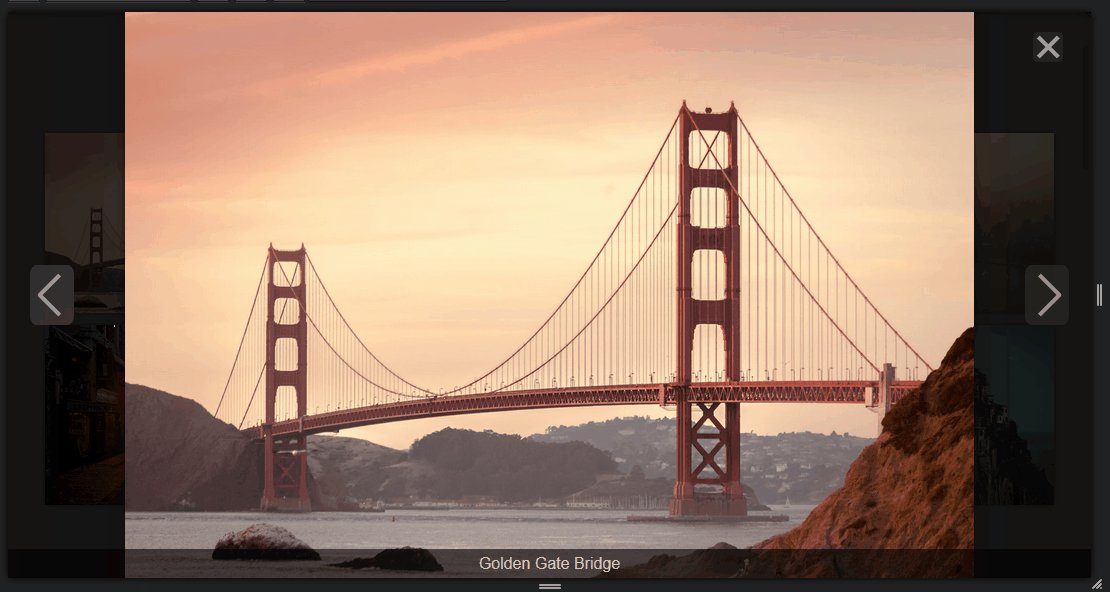
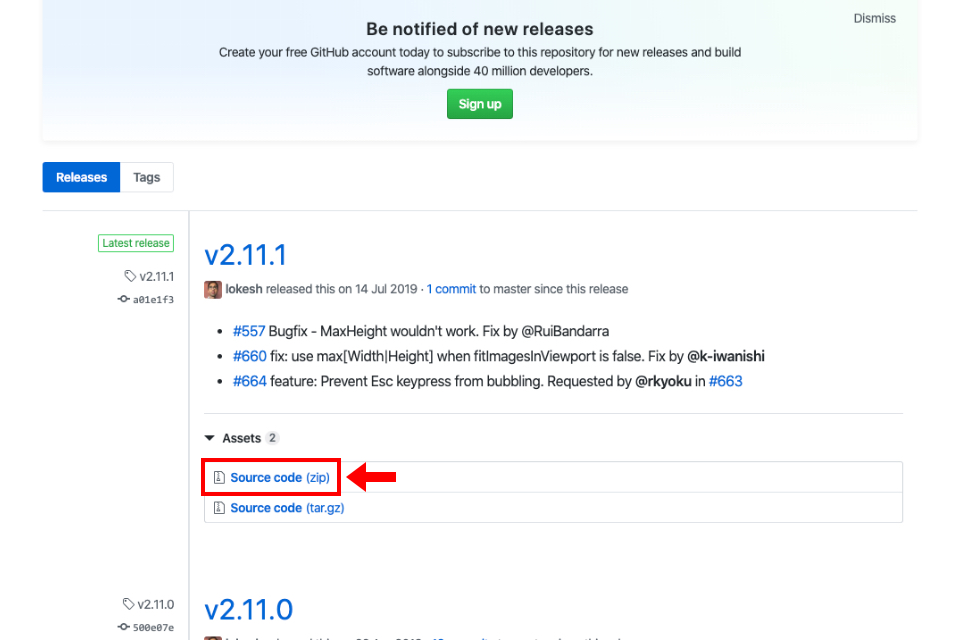
lightBox とは? lightBox は、サムネイル(サムネイル、縮小版)表示されている画像を、同じWebページ上で拡大表示する方法です。 ポップアップウィンドウの動作に近いですが、JavaScript と CSS を利用して表示を調整します。 このため、実サイズと異なるサイズでも拡大画像の表示が可能です。 この動作の事を「lightBox(ライトボックス)」と呼びこのためのツールはまとめ 今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。 Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。Assets 2 Source code (zip) Source




Jquery Lightbox系プラグインのご紹介 Webデザインラボ




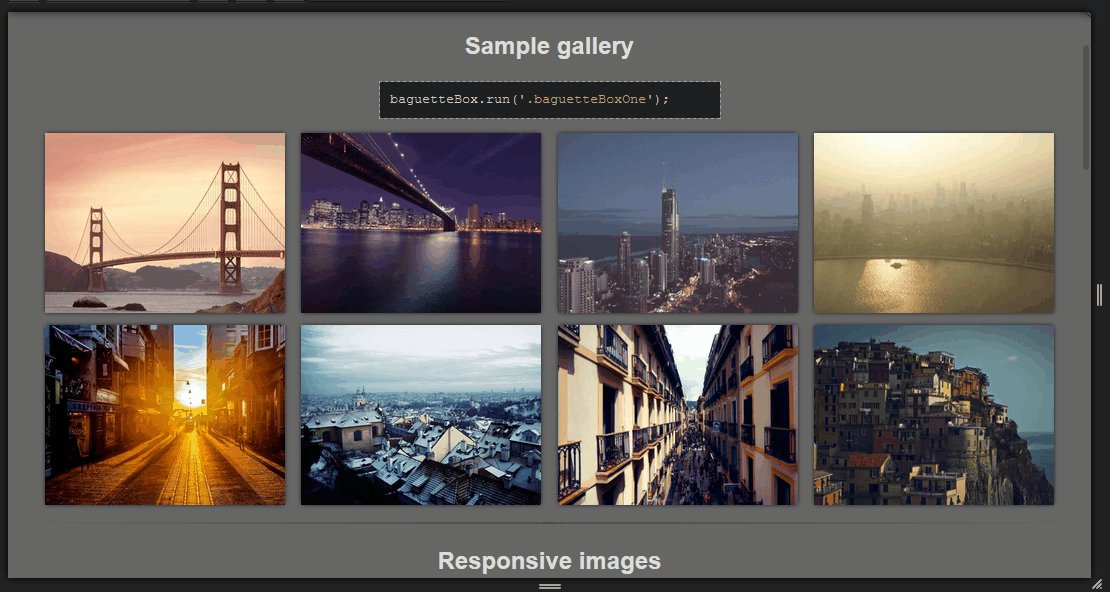
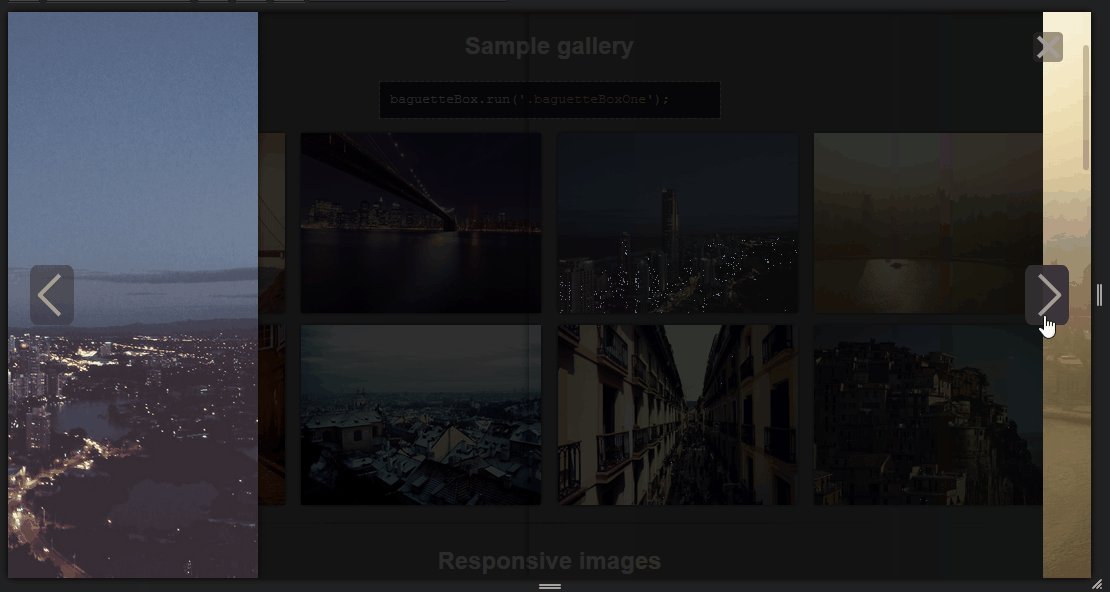
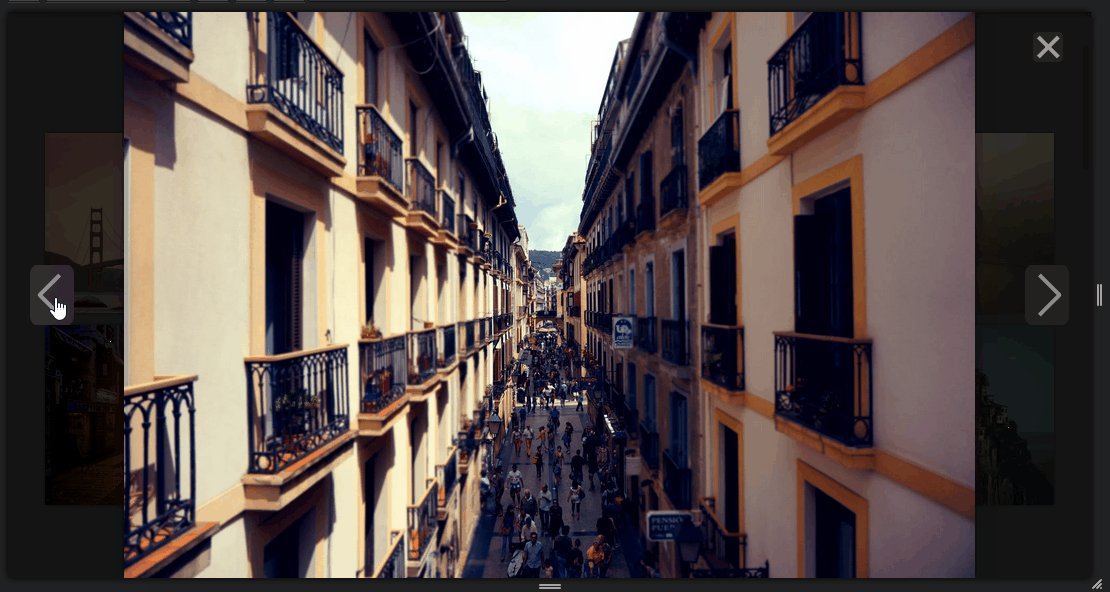
Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog
設置方法は Lightbox JS とほとんど同じです。 html ヘッダに lightbox_plusjs を追記します。 Lightbox を有効にする全てのリンクに rel="lightbox" 属性を追記します。 ver より spicajs が不要になりました。lightbox_plusjs に全ての内容が記述されています。パソコンでもスマートフォンでもシンプルだけど上手く表示してくれるライトボックスプラグイン「Simple Lightbox」を当サイトに導入しました。 スマホで画像を開いた時に、指で拡大ズームできるシンプルな画像表示プラグインです。 本当は「Lightbox with PhotoSwipe」を採用予定だったのですが、当サイト使用中の有料テーマAFFINGER5との相性が悪くうまく動かなかったのでFollow the steps below to get help Make sure you have read the documentation on




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




スマホ画面のスクロールを禁止する簡単なjqueryコードの紹介
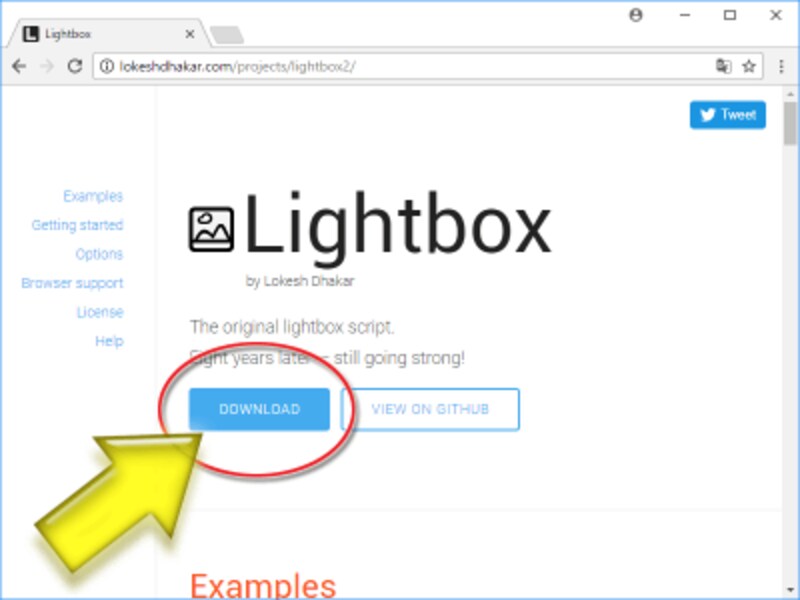
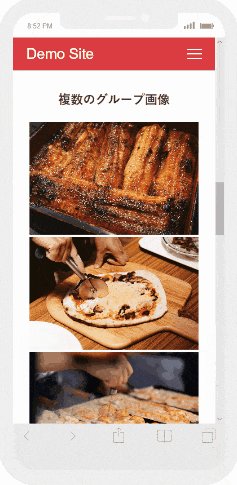
LightBoxサイトからLightboxをダウンロードして下さい。 ダウンロードはこちら(ページの中央あたりのDOWNLOAD) 2.ZIPファイルを解凍 LHACA、LHASAなどで解凍して下さい。 解凍すると「css」「images」「js」が作成されます。 3.サーバーに転送 Lightboxに対応させたいページと同じフォルダに「cssその場で画像を拡大できる定番スクリプト「Lightbox2」の使い方 サムネイル画像 (縮小画像)がクリックされた際に、ポップアップウインドウを表示することもなく、ページを移動することもなく、その場で拡大画像を表示させる仕組みがよく使われます。 そのような機能を実現するレスポンシブ対応の代表的なスクリプトに「Lightbox2」があります。Swipebox is a jQuery "lightbox" plugin for desktop, mobile and tablet Main Features Swipe gestures for mobile;




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社
CSS transitions with jQuery fallback;Lightbox is free to use in both commercial and noncommercial work Attribution is required This means you must leave my name, my homepage link, and the license info intact None of these items have to be userfacing and can remain within the code Help Have a question about how to use Lightbox? こちらの特徴は、スマホでの写真の操作がsnsや通常の写真アプリのように出来るという点です。 具体的には、 ・2本指の操作で写真のピンチ、ズームができる ・横にスワイプで前後の写真に遷移する ・縦にスワイプするとギャラリーを閉じる




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd
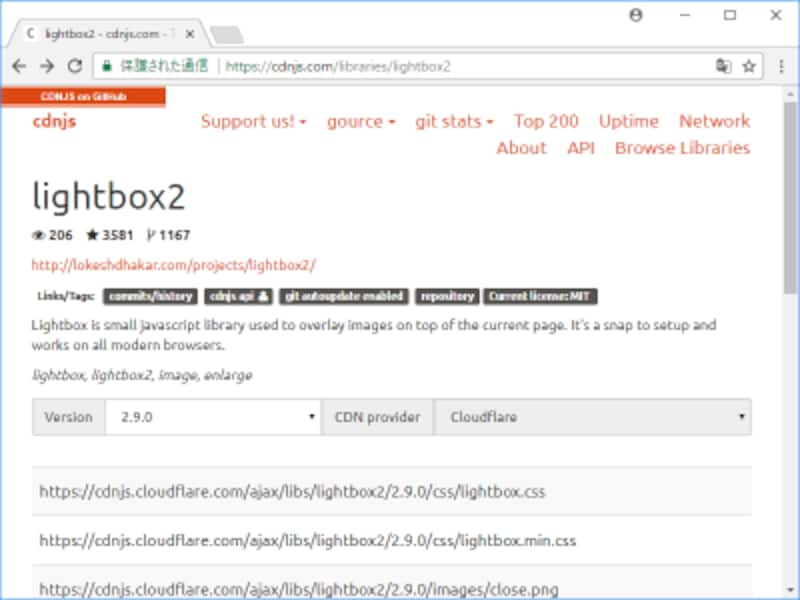
Lightboxのダウンロード Lightboxをダウンロードするためには 「https//lokeshdhakarcom/projects/lightbox2/#gettingstarted」 にアクセスしてgithubのリポジトリーから最新のファイルを入手しましょう。 また、npm (node package manager)を使ってダウンロードする場合はターミナルで 「npm install lightbox2 save」 と入力することでlightboxが入手 また、Lightboxは jQuery プラグインですので、忘れずに jQuery 本体(jQueryjs)もダウンロードする必要があります。 jQuery 本家サイトは以下。 jQuery 本家サイト もしjQueryjsをダウンロードして使うのが面倒な場合、Google や Microsoft、または jQuery 本家サイトのウェブ上にホストされたデータを利用JQuery LightBox Pluginの使用方法をご紹介しています。 Lightbox2 は別ウィンドウ(ポップアップ)ではなく、ウィンドウ内で画像や写真などをモーダルウィンドウとして表示するJavaScriptライブラリです。 jQuery LightBox Plugin はjQuery版のLightBoxです。 ※ 公式サイト




イケてる レスポンシブ タッチフレンドリーのライトボックス系jqueryプラグイン Image Lightbox



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo
Compatibility Chrome, Safari, Firefox, Opera, IE9, IOS4, Android, windows phone Basic Usage Javascript Include jquery and the swipebox script 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプラグインです。 このSwipeboxは、「 現場でかならず使われているWordPressデザインのメソッド ( レビュー )」で紹介されていたのをきっかけに知りました。Fix Allow loading of lightboxjs anywhere on page Prev requirement was at the end of the body tag Commit Add Add imageFadeDuration option Commit Change Rightclicking image now shows context menu for image Commit Change Allow controlling of image border with a simpler css border vs a parent container padding hack Commit;




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo
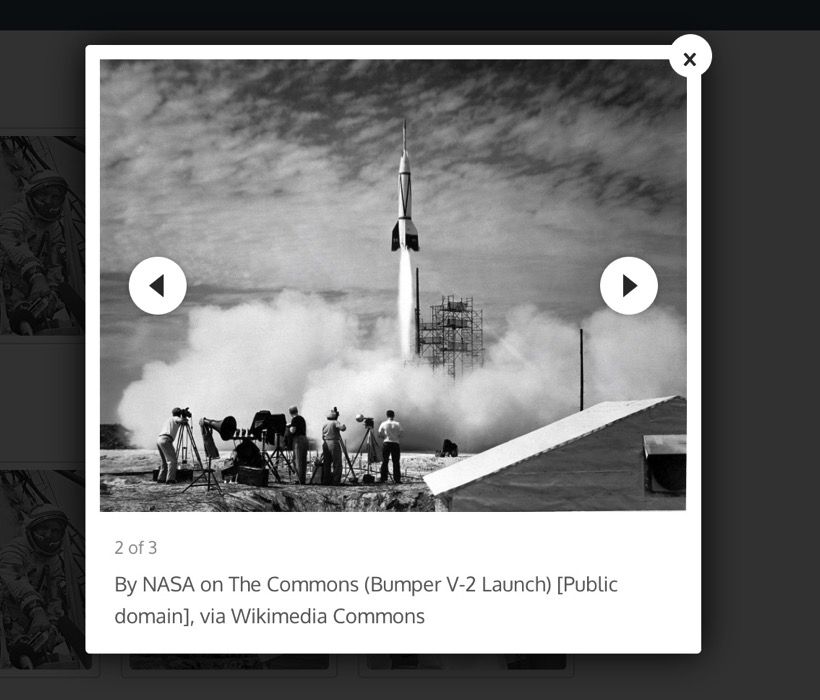
Retina support for UI icons; lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェードアウトの時間を指定Keyboard Navigation for desktop;




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド
Lightbox2の設置方法 クリックで画像を拡大表示 Lightbox はオープンソースの JavaScript。 テキストや画像などを クリックで、背景を暗くし、同じページ上に画像をオーバーレイで表示 させる。 Lightbox2 ※この記事を書いた時点()での最新バージョンは Lightbox v281 ( リリース)。 以前、 Lightbox v251( リリース)につい「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレン



スマートフォンで閲覧する時にjquery Colorboxを無効化する Wordpress Zafiel




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ




マレーシア コタキナバル のスマホ壁紙 Id Stay At Home Text On Lightbox Wooden Background Concept Expression Motivation And Backgrounds 壁紙 Com



レスポンシブなライトボックスを実装できる Fliplightbox Noise Of Web Programming




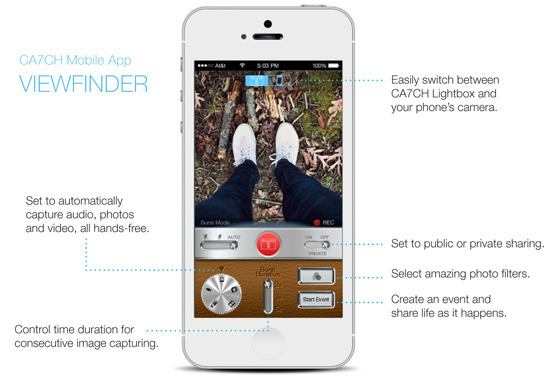
Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報



レスポンシブ対応したモーダルウィンドウのプラグインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




レスポンシブでスマホもokで軽量なlightbox系jqueryプラグイン Jetbaby




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




在庫有 スマホ 本体 Blackview Bv6300pro Simフリー 大注目 Www Clinicamedicalcare Com




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




ファーウェイも折りたたみスマホ Mate X 5g約29万 Samsung Galaxy Foldは1980ドルから スマホ新製品 Android最新情報19 Koukichi T




レスポンシブデザインに対応したlightboxプラグイン Responsive Lightbox By Dfactory 山田どうそんブログ



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




Wordpress の Lightbox プラグインの決定版 Lightbox With Photoswipe のご紹介 日本語化ファイルを作ってみた Gin S Blog




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




知っておくと便利なjqueryのプラグインまとめ




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Jquery Lightbox での拡大サイズ制限の不具合 対応方法 すぐ使えるサポート情報



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




ヤフオク スマホ写真撮影用ライトの中古品 新品 未使用品一覧




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




となりのトトロ のスマホ壁紙 待ち受けホーム ロック背景画面 素材 ジブリ 180 Naver まとめ Totoro Art Ghibli Totoro




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room



レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




マレーシア コタキナバル のスマホ壁紙 Id Go For It Text On Lightbox Concept Expression Motivation And Backgrounds 壁紙 Com




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net



Jquery Swipebox Js を使ってスマホにも対応している画像切り替えをする方法 サンプル付き Sedori Plan




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




スマホで 360度画像 を簡単に撮れる Foldio360スマートターンテーブル Cnet Japan




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




Lightbox2 Disablescrolling を True にしても スマホでスクロールできてしまう問題 Jquery Qiita




Ombar 撮影ボックス 撮影キット撮影ブース 簡易スタジオ 40cm Usb式 3色ledリングライト付き 3000 6500k 暖色白色昼光 光量調節 10段階調節 金属ブラケット 天窓付き 4色背景布 折りたたみ 組み立て簡単 持ち運び便利 スマホ カメラ撮影 グッズ販売 物販売 撮影用




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など



スマホwebでの画像表示をもっと便利にする Smartphoto Js Phpspot開発日誌




Lightbox がieで崩れる不具合 バージョンを 2 10 0 に落とせば解決 おるまーで




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




写真やムービーを撮影してストリーミング配信も可能な Ca7ch Lightbox Gigazine




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Wordpress Lightbox機能 Pathpilotのブログ



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Jqueryのlightboxプラグイン Prettyphoto のリンクに毎回 Rel Prettyphoto と書きたくない場合の解決方法




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Dime の付録に小型 撮影ボックス フリマやオークションの出品に Led照明付き Itmedia News




マレーシア コタキナバル のスマホ壁紙 Id Black Friday Word On Lightbox 壁紙 Com



Wordpress 最新lightboxプラグイン ベスト10




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld


コメント
コメントを投稿